Buildbox World
Buildbox World is a mobile app that works with Buildbox 3 and allows you to export your projects directly from Buildbox to your phone or tablet within seconds. Below is some information to help you get started with Buildbox World. If you’d prefer to watch the tutorial video, click here.
Table of Contents |
| 1 Downloading the App 2 User Authentication 3 Storage 4 Exporting from Buildbox 3 5 Navigating Buildbox World App Interface |
Downloading the App
Buildbox World is now available for iOS. Click here to view the App Store page. Or scan the QR code below to download it on your mobile device:
Android will be coming later, so stay tuned for that.
User Authentication
In order for Buildbox World to work properly, you’ll need a Buildbox account. If you already have an account, log into Buildbox World how you normally would log into the Buildbox desktop application.
If you don’t already have one, you can sign up for a new account straight from the Buildbox World app by tapping “Sign Up” at the bottom of the login screen. After you create your account, a welcome email will be waiting in your inbox with a link to download Buildbox 3 to your computer. Please check the spam folder if you don’t see it.
To learn more about Buildbox 3, or to directly download it to your computer, you can also click here.
Storage
Users on any plan have access to Buildbox World. However, your plan will dictate the amount of storage you have for Buildbox World exports. Upgrade to the PRO plan to have unlimited storage!
Storage tiers:
FREE – 2GB
PLUS – 20GB
PRO – Unlimited!
Exporting from Buildbox 3
Prepping Your Export
ADD A GAME ICON
When your project gets exported to Buildbox World, it is populated with a thumbnail image. To customize this image, go to File > Project Settings. From there, drag your image into the Game Icon image uploader. The ideal ratio for your Game Icon is 1:1 so that it fits perfectly within the given space. We recommend a 1080×1080 @72dpi image. If you do not add your own image, it will load into Buildbox World with a default image.
RENAME EXPORT
Your Buildbox World export takes its name from the BBDOC file name, so to change the name of your export, you’ll have to edit the BBDOC file name. Go to File > Save As and save your BBDOC as your desired name before exporting. We highly recommend to name your exports in a way that will help keep your Buildbox World library organized. Future you will thank you!
Exporting
Once you are ready to export your project to Buildbox World, click on the Export to Buildbox World button on the top right of the navigation bar in the Buildbox editor next to the Preview buttons. You can also export by choosing File > Export > Buildbox World.
You will see the progress of your export and be notified when it is successful. Now, all you need to do is open Buildbox World on your mobile device and your export should be waiting for you on the Your Exports screen. If you do not see it, try pulling down on the middle of the screen to refresh.
Navigating Buildbox World App Interface
You will see 3 navigation tabs at the top of your screen. These will take you to the different sections of Buildbox World.
“Your Exports” Tab
Upon export from Buildbox, your games will automatically populate onto this screen. If for some reason you don’t see it, you can always pull down on the middle of the screen to refresh. Each export is populated with a Game Icon thumbnail image, the export name, date, and size.
- PLAY
To play your export, simply tap on it once. You will see the progress bar as it loads and then it will open automatically when it’s finished loading. During gameplay, tap on the BB World icon at the top left to go back to your homescreen. - DELETE
Swipe left or right on your export to reveal an action menu. This is where you can delete your export. Upon deletion, you will not be able to undo or retrieve this export again. You’ll have to re-export from Buildbox to get it back. - FAVORITES
Use the star “Favorites” icon to filter your exports to only see your Favorites for quick access to the ones you use most. To favorite an export, double tap on it’s thumbnail. You can also swipe left or right to reveal the actions menu and tap “Favorite.” To unfavorite, double tap again, or swipe for action menu and tap “Undo Favorite.” - SEARCH
Use this search bar to look up any exports you are looking for. It will automatically start searching as you type. Tap on the “X” icon to clear your search. Tap “Return” to clear your keyboard offscreen. - SORTING
You can sort by date, name, and size of your export, depending on what is more useful for you at the time.
“Shared” Tab
Here you will see some games that the Buildbox team has shared with you. Make sure to check back to see what new games are waiting for you.
“Account” Tab
Here is your account info. You can come here to see how long you’ve been a Buildbox member, what plan you’re on, how many exports you have, and how much storage you’ve used. You can also navigate here anytime you want to sign out of your account.











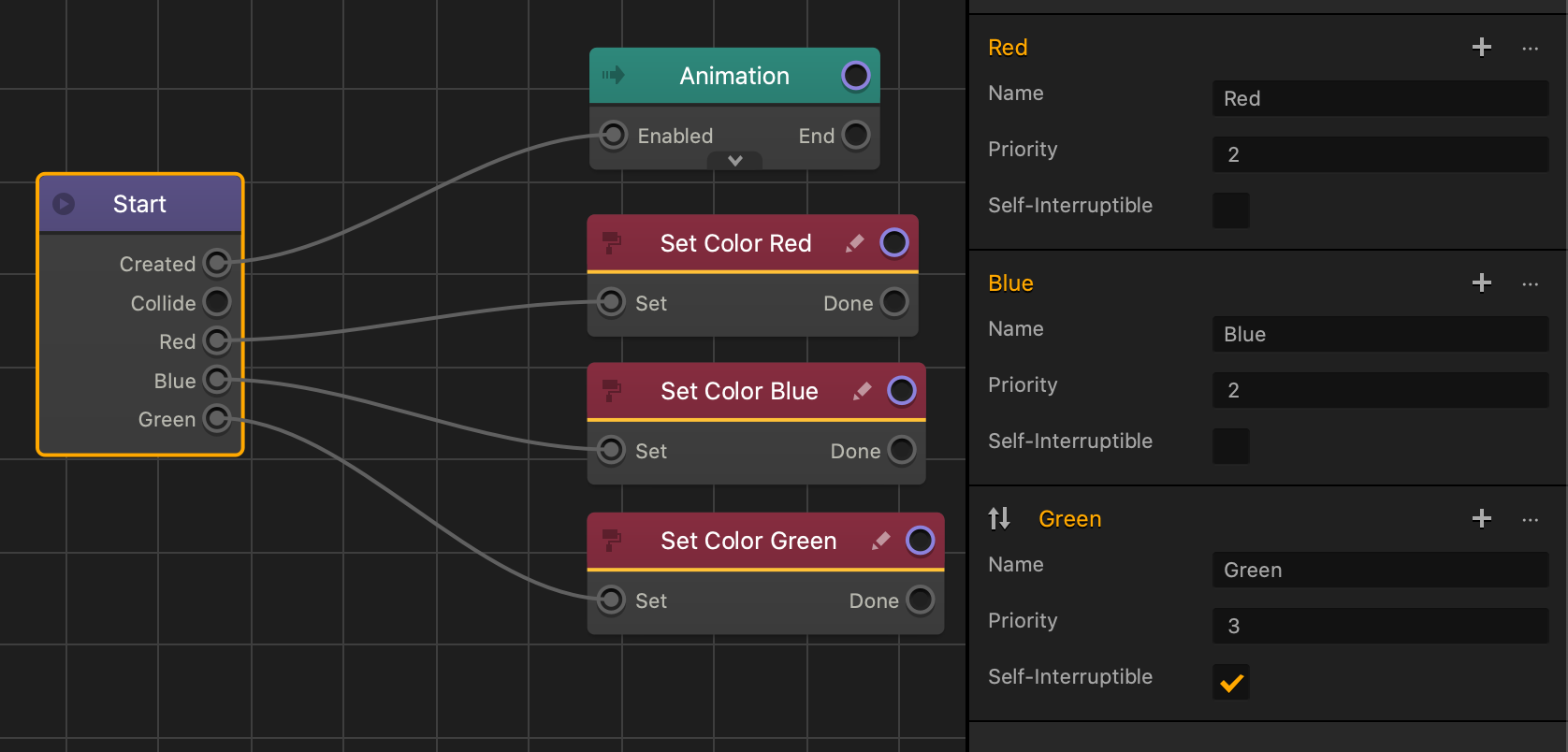
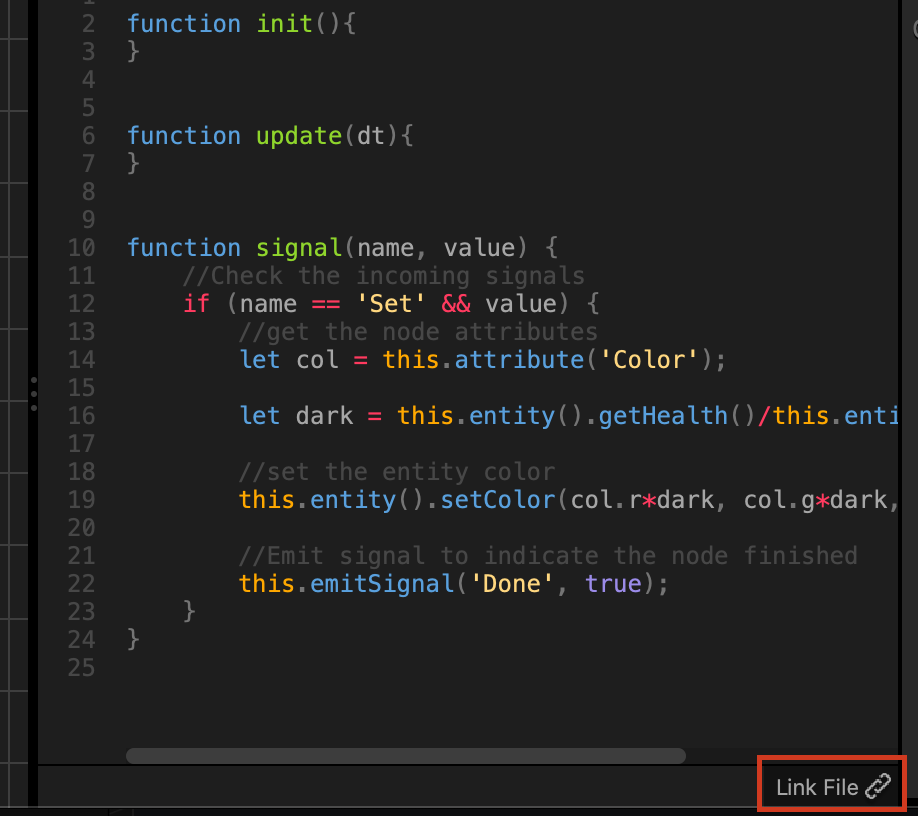
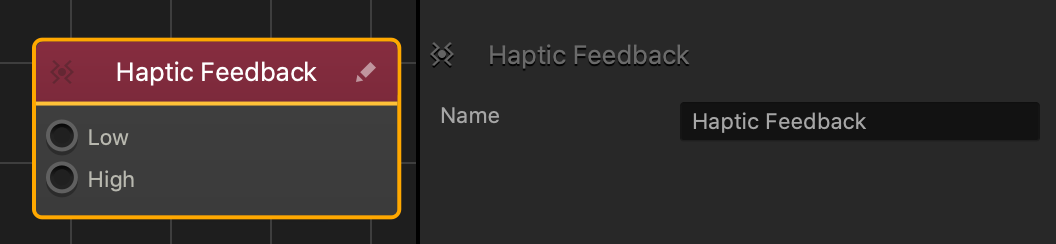
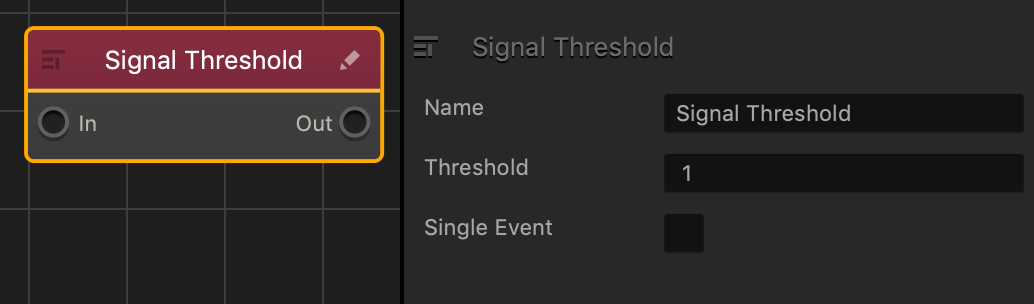
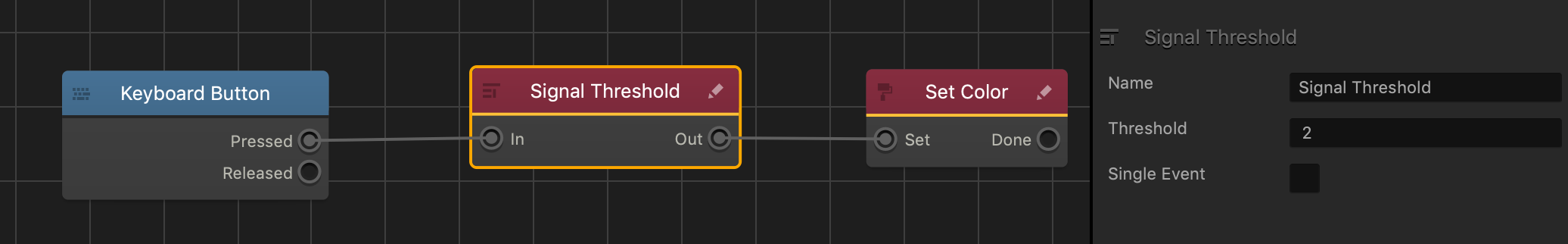
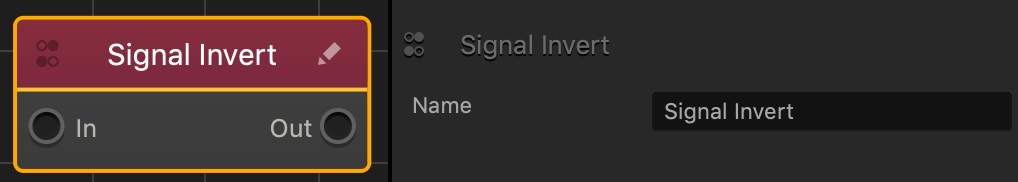
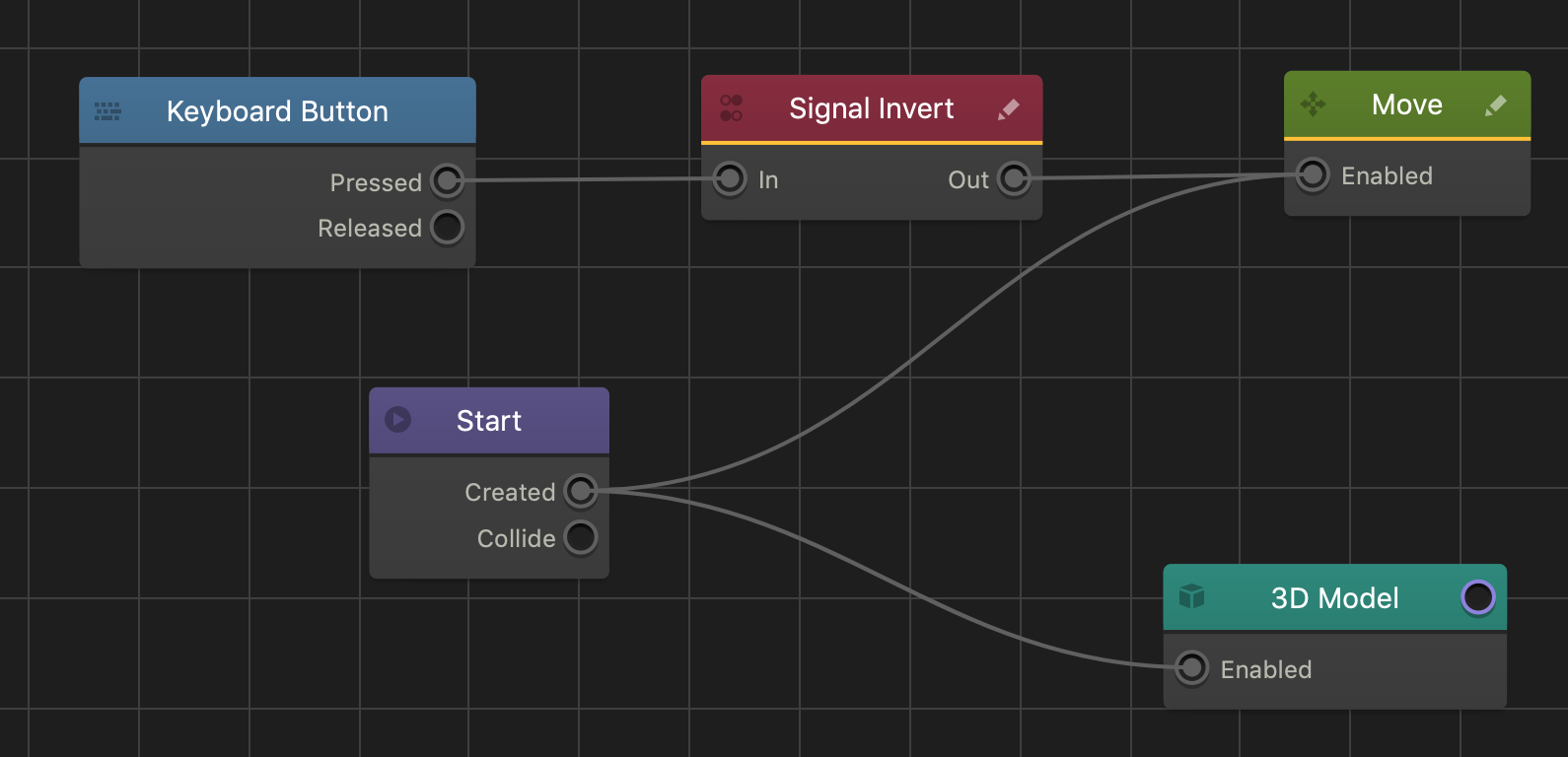
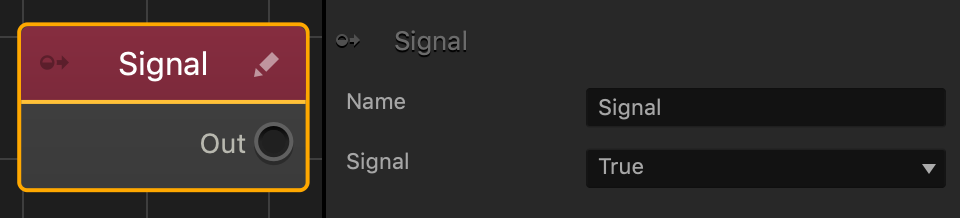
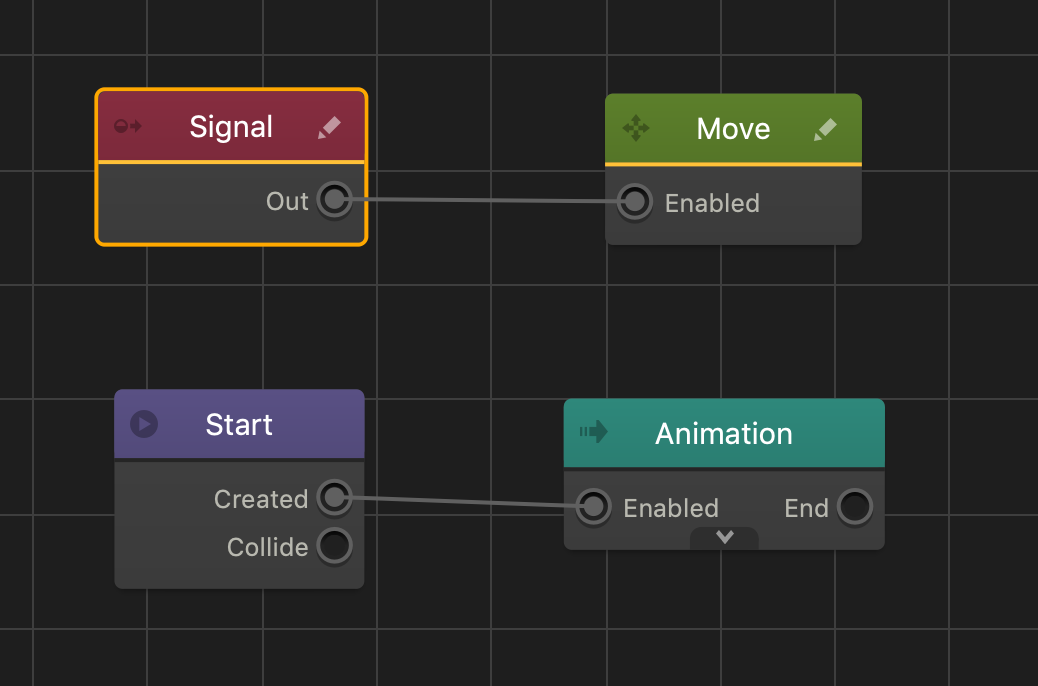
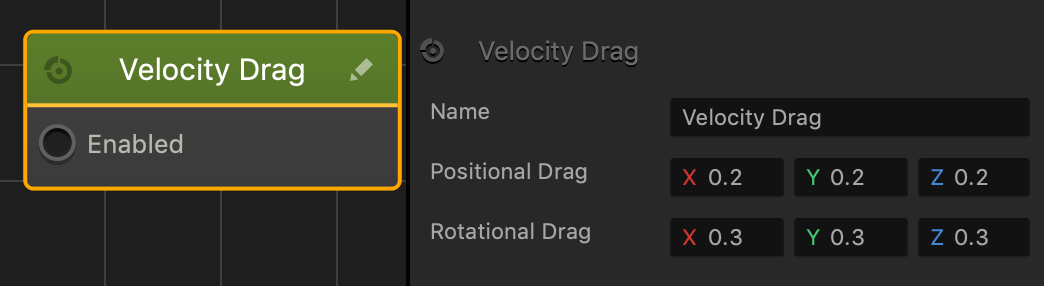
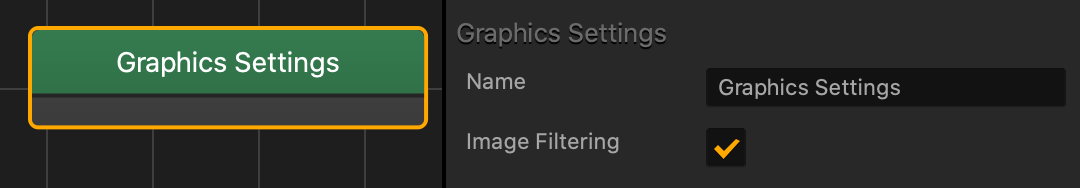
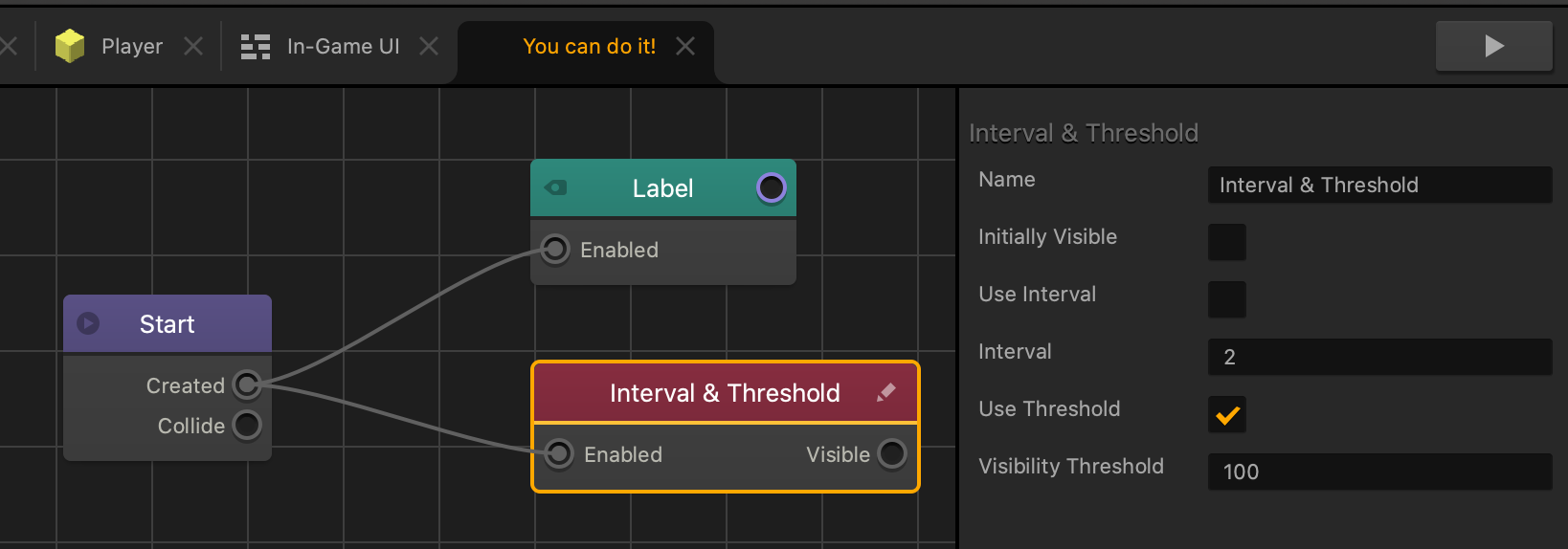
 Node Attributes
Node Attributes