Purchase Button
Add this button to allow the player to remove ads or purchase items typically found in a game shop screen or elsewhere in your game. Just drag it from the Asset panel to the UI Editor and define the purchase button  attributes as described below.
attributes as described below.
Important: The Purchase Button is only available for Buildbox Pro users.
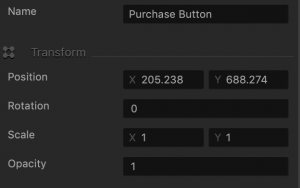
Name and Transform Attributes
| Option | Description |
| Name | Enter a custom name for the button, if needed. It will be displayed in the Outliner.
Don’t leave this field blank, as you won’t be able to tell what button it is if you hide it.
|
| Position | Enter the appropriate values for each axis to specify a precise position for the button on the screen.
You can also drag the button to the desired location directly in the UI Editor.
|
| Rotation | Enter a degree value to specify the rotation angle of the button. |
| Scale | Enter a value for each axis to make the button as proportionally large, or wide or narrow as needed.
You can also select the button in the UI Editor and drag its corner handles to resize it as needed.
|
| Opacity | Enter a value from 0 to 1 to specify the transparency of the button. For example, if you enter .5, the image will be semi-transparent. |
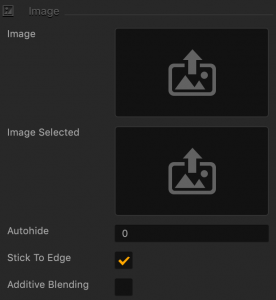
Button Image Attributes
| Option | Description |
| Image | Drag a PNG image for the button in its inactive state. |
| Image Selected | Drag a PNG image for the button when it is selected. |
| Autohide | If you want the button to appear momentarily and then fade away, specify the number of seconds for the button to be displayed for before disappearing.
To keep the button displayed on the screen, enter 0. |
| Stick to Edge | Select this checkbox to keep the relative size and position of the button when scaling the screen for different sizes. |
| Additive Blending | Select to add a glow effect overlay to any graphics or 3D objects underneath the button. |
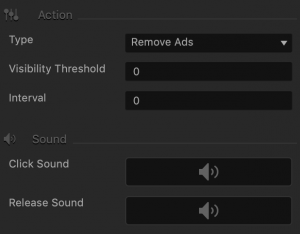
Action and Sound Attributes
| Option | Description |
| Type | Currently, only one option is available, Remove Ads. |
| Visibility Threshold | To make the button appear only after the player views the UI where it’s located certain number of times, enter the number of required views. Otherwise, leave it at 0, and the button will be displayed as soon as the player views this UI. |
| Interval | If you want the button to disappear after the player clicks it, enter the number of seconds, typically 1 or 2, after which the button should disappear. |
| Click Sound | Drag an MP3 file with the sound to be made when the player taps the button. See also Adding Music and Sound Effects. |
| Release Sound | Drag an MP3 file with the sound to be made when the player releases the button. |
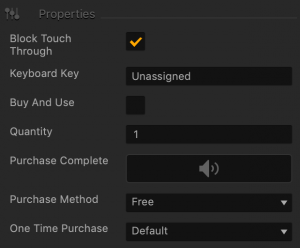
Purchase and Other Attributes
| Option | Description |
| Block Touch Through | If this button happens to be stacked on top of another button, and you don’t want the player to be able to tap the button underneath and trigger its action, select this check box. |
| Keyboard Key | Typically applies to Windows exports. Type a key name that will activate the button when the user presses the specified key. In some scenarios, you may also associate it the Back button on the Android devices. |
| Buy And Use | Select to use the purchased item immediately. |
| Quantity | Enter the number of items to be purchased. |
| Purchase Complete | Drag an MP3 file that you want to play to confirm a purchase. See also Adding Music and Sound Effects. |
| Purchase Method | Select the type of payment for this purchase:
|
| One-Time Purchase | Select to specify how often you want the player to make this purchase.
|