Script Node
With BuildBox you can make games without any coding expertise. However, it’s also possible to add code to your game by using JavaScript. Most standard JavaScript will work within BuildBox. This API will help you control many aspects of your game with BuildBox-specific functionality.
Script Nodes (also called Script Components) consist of four functions by default: init(), start(), update(dt), signal(name, value, sender, source), and requested(name, arg, sender).
| Function | Description |
|---|---|
| animation(name) | Given the string name of an Animation node, this method returns the matching Animation node object. Returns null if no node is found with that name. |
| attribute(name) | Returns the value of an attribute of this script node. See more about creating attributes here. Attributes can be various data types such as number, Vector3D, boolean, etc., so this method will return the data in that format. |
| attributeNames() | Returns an array of the names of all the attributes within the script node. |
| attributeType(name) | Returns the data type of the given attribute. |
| disableTouch() | Disables touch events. Used together with enableTouch(). |
| emitSignal(name, value) | Sends a signal via an output connection. Output connections are added to a script node by clicking the “+” button on the right side of the node. |
| enableTouch(swallow, priority) | Enables touch events. The entity will start receiving events for three functions: touchBegan(point), touchMove(point), and touchEnd(). |
| entity() | Returns the Entity object of this script node. |
| init() | init() is called when the entity is initialized. This happens only once. |
| log(value) | Outputs a message to the console (displayed on the right side of the Preview window). You can use this to debug your code by logging variables. Works the same as console.log() in a normal JavaScript context. |
| requested(name, arg, sender) | This function is tied to the purple circle on the right side of some nodes. While emitSignal() sends out data, attribute(name) can be used to request data. If you connect the purple circle of one script node to an input connection on another script node, the data from the requested() function of the first script node will be sent to the second one whenever the second one calls this.attribute(name). |
| scene() | Returns the Scene. The Scene object handles things at the 2D/3D world level. |
| signal(name, value, sender, source) | An entity’s signal() function is called upon receiving a signal from an input connection. |
| start() | start() is called after all inits on other objects are called. |
| touchBegan(point) | Triggered when the player touches the screen. To add custom behavior when a player touches the screen, you’ll need to add this function to your script, as in the example below. |
| touchEnd() | Triggered when the player lifts their finger. To add custom behavior when a player touches the screen, you’ll need to add this function to your script, like in the example below. |
| touchMove(point) | Triggered when the player moves their finger. To add custom behavior when a player touches the screen, you’ll need to add this function to your script, like in the example below. |
| ui() | Returns the Ui object connected to this 3D world on the mind map. |
| update(dt) | An entity’s update() function is called every frame. Putting complex logic in this function can negatively affect performance. |
animation(name)
Given the string name of an Animation node, this method returns the matching Animation node object. Returns null if no node is found with that name.
Parameters
string name – The name of the Animation node
Returns
Animation Animation node object
attribute(name)
Returns the value of an attribute of this script node. See more about creating attributes here. Attributes can be various data types such as number, Vector3D, boolean, etc., so this method will return the data in that format.
Note: For Asset attributes, this.attribute(‘MyAsset’).id() will return an id which can be used with the create() method.
Input and output connections also qualify as attributes. If this.attribute(name) is called on an input or output connection, an array of all the nodes connected to this attribute will be returned. For example, with three 3D Models connected to a script’s input called “My Models”, this.attribute(“My Models”) will return an array of the three 3D Models. The order of this array depends on the order the nodes were connected in.
See also requested().
Parameters
string name – Name of the attribute.
Value arg – (Optional) Value to pass to requested() as an argument. This can be any data type; string, number, boolean, object, etc.
Returns
Value/Array Value of the attribute, or array containing all values connected to the attribute.
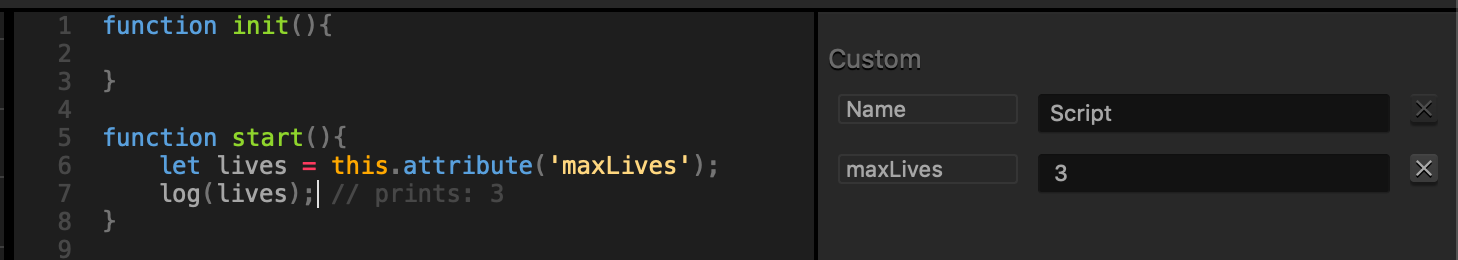
Example
function init(){ let lives = this.attribute('maxLives'); log(lives); // prints: 3 }

A screenshot showing the maxLives number attribute used in the code example.
attributeNames()
Returns an array of the names of all the attributes within the script node. All script nodes have the attributes “Name” and “Self”. “Name” is the name of the node, and “Self” refers to the purple output connection of the node (see requested() and the Custom Nodes for more information). Any custom attributes that have been added will be returned as well.
Returns
array – An array containing the string names of all the attributes within the script node.
This example uses the same attribute setup as the example in attribute().
function start(){
log(this.attributeNames()); // prints: [Name, Self, maxLives]
}
attributeType(name)
Returns the data type of the given attribute.
Parameters
name – The name of the attribute
Returns
string – The data type of the attribute. Possible values: “number”, “bool”, “vec2”, “vec3”, “color”, “string”, “animation2d”, “mesh”, “texture”, “asset”, “sound”, “input”, “output”
disableTouch()
Disables touch events. Used together with enableTouch(). Can be seen used in the Is Touched node.
emitSignal(name, value)
Sends a signal via an output connection.
Output connections are added to a script node by clicking the “+” button on the right side of the node.
Parameters
name – The name of the output connection.
value – Data sent through the signal. This can be any data type; string, number, boolean, object, etc.
function init(){ // this script has an output connection named "Initialized". this.emitSignal("Initialized", true); }
enableTouch(swallow, priority)
Enables touch events. The entity will start receiving events for three functions: touchBegan(point), touchMove(point), and touchEnd().
Parameters
boolean swallow – (optional) If this boolean is set to true, then entities with lower priority will not receive the touch event.
number priority – (optional) The priority of this component’s touch event. This value decides which entity’s touch events will be triggered first when multiple are touched at once. This value must be greater than zero.
function start(){
this.enableTouch();
}
component.touchBegan = function (pt) {
log("Touch began at ", pt);
}
component.touchMove = function (pt) {
// warning: this function will keep firing as you keep touching, so this log will probably slow your game down
log("Touch move at ", pt);
}
component.touchEnded = function (pt) {
log("Touch ended at ", pt);
}
entity()
Returns the Entity object of this script node.
function start(){ let ent = this.entity(); ent.setPosition(0, 1, 0); }
init()
init() is called when the entity is initialized. This happens only once.
function init(){ // Called when the entity is initialized. }
log(value)
Outputs a message to the console (displayed on the right side of the Preview window). You can use this to debug your code by logging variables. Works the same as console.log() in a normal JavaScript context.
let myString = "world!"; log("Hello ", myString); // output: Hello world! let x = 5; log("Value of x=", x); // output: Value of x=5
requested(name, arg, sender)
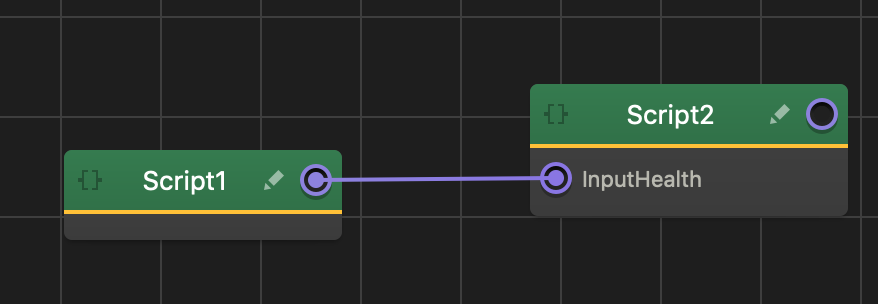
This function is tied to the purple circle on the right side of some nodes. While emitSignal() sends out data, attribute(name) can be used to request data. If you connect the purple circle of one script node to an input connection on another script node, the data from the requested() function of the first script node will be sent to the second one whenever the second one calls this.attribute(name). Note that this.attribute(name) returns an array when the referenced attribute is an input or output connection, because more than one node can be connected at once. The order of this array depends on the order the nodes were connected in.
Parameters
string name The name attribute being requested (“Self” if using purple connection)
Value arg The data received through the request. This can be any data type; string, number, boolean, object, etc. Undefined if no data was sent.
ComponentScript sender The script node that sent the request.

// Script1 let health = 5; function requested(name, arg, sender) { if (arg == "Current") { return health; } }
// Script2 function start() { log(this.attribute("InputHealth", "Current")[0]); // logs: 5 }
scene()
Returns the Scene. object. The Scene object handles things at the 2D/3D world level.
function signal(name, value){ // search for objects with the name passed from the signal. if(name == 'Object' && value){ let scene = this.scene(); let objs = scene.find(value); } }
signal(name, value, sender, source)
An entity’s signal() function is called upon receiving a signal from an input connection. See more about creating input connections here.
Parameters
string name The name of the input connection that received the signal.
Value value The data received through the signal. This can be any data type; string, number, boolean, object, etc.
ComponentScript sender The script node that sent the signal.
string source The name of the output connection (within the sender) that sent the signal.
function signal(name, value, sender, source){ if(value) { //value is a boolean in this case let amount = this.attribute('Amount'); this.scene().addScorePoint( amount ); } }
start()
start() is called after all inits on other objects are called.
function start(){ // Called after all inits on other objects are called. }
touchBegan(point)
Triggered when the player touches the screen. To add custom behavior when a player touches the screen, you’ll need to add this function to your script, as in the example below.
Parameters
object point – {x, y} coordinates of where the user touched on the screen. Screen coordinates start at {0, 0} in the upper left corner of the screen, going up to the resolution chosen ({640, 1136} for iPhone 5, for example).
Returns
boolean swallowed If your touchBegan() function returns true, other touch events will lower priority will not receive the touch event.
function touchBegan(point){ originalPos = this.entity().position(); this.entity().setPosition(point.x, point.y, originalPos.z); return true; } component.touchBegan = touchBegan;
touchEnd()
Triggered when the player lifts their finger. To add custom behavior when a player touches the screen, you’ll need to add this function to your script, like in the example below.
function touchEnded(){ if (this.entity().position().x > 500){ //invalid position, return to original spot this.entity.setPosition(originalPosition); } } component.touchEnded = touchEnded;
touchMove(point)
Triggered when the player moves their finger. To add custom behavior when a player touches the screen, you’ll need to add this function to your script, like in the example below.
Parameters
point – {x, y} coordinates of where the user moved their finger on the screen. Screen coordinates start at {0, 0} in the upper left corner of the screen, going up to the resolution chosen ({640, 1136} for iPhone 5, for example).
function touchMove(point){
this.entity().setPosition(point.x, point.y, originalPos.z);
}
component.touchMove = touchMove;
ui()
Returns the Ui object connected to this 3D world on the mind map.
Returns
Ui the UI object connected to this 3D world on the mind map
let ui = this.ui();
let buttons = ui.find('Start Game');
update(dt)
An entity’s update() function is called every frame.
Putting complex logic in this function can negatively affect performance.
number dt Delta time, in seconds. The elapsed time since the last call to update().
function update(dt){
}



