Font Editor
The Font Builder allows you to add fonts to use in text labels in your game. For details, see Adding Fonts below.
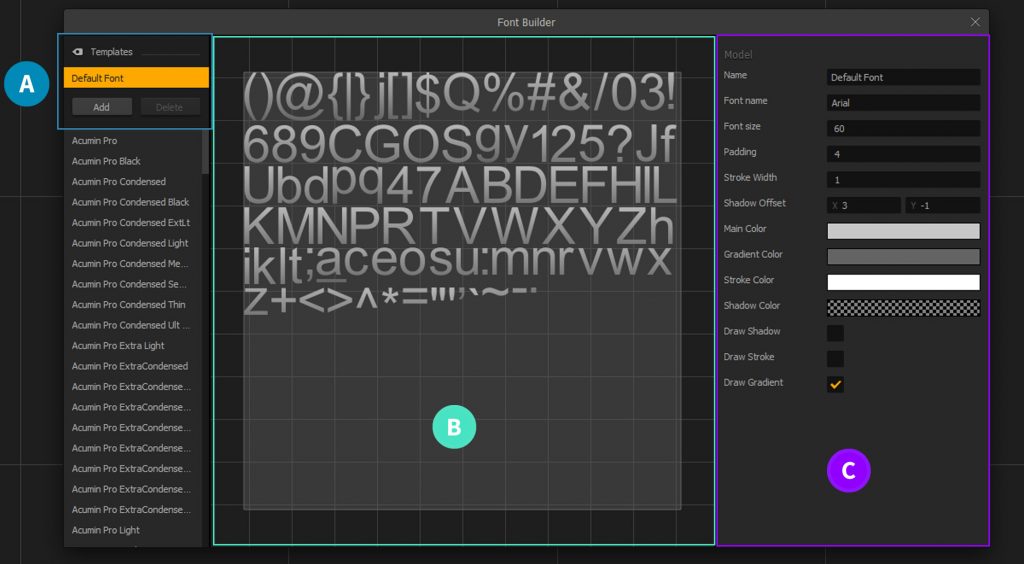
A window opens with three panels:
A Font templates with a list of fonts already added to your game at the top and a list of all fonts installed on your computer underneath.
B Font preview of the selected font with the properties selected in the Options panel.
C Options panel with the properties of the selected font that you can define to meet your needs.
Adding Fonts
To add a font to your game:
- Select Tools > Font Editor on the Buildbox menu bar.
- Scroll through the list of fonts in the left panel, previewing each font you select in the middle of the workspace (B).
- Select the one you want to use for labels in your game.
If you don’t see the font you need, install it on your computer first.
- In the Options panel on the far right, type a name for the font to be displayed in the workspace and edit any other properties as needed. For details, see Font Options below.
- Click Add in the Templates section at the top of the panel on the left.
The selected font is added in the Labels section of the Asset panel in the World and UI workspaces with the name you’ve specified for it.
To delete a font, select it in the top section of the Templates panel and click Delete.
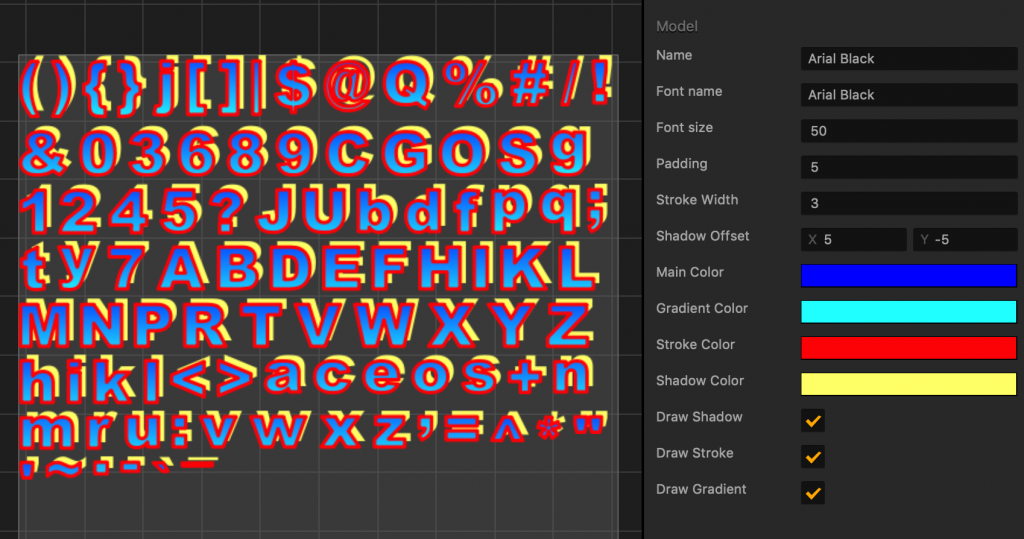
Font Options
The image below shows and exaggerated view of all available font options.
| Option | Allows you to |
| Name | Specify the name for the font to be displayed in the World and UI Asset panels. It’s for your reference only within this game. You may still change it, if needed, in the Text Label Options. |
| Font Name | Change the name of the selected font, if needed. |
| Font Size | Set the font size. |
| Padding | Set the space between letters in pixels. |
| Stroke Width | Set the width of the font outline, if the Draw Stroke checkbox is selected. |
| Shadow Offset | Set the offset of the font shadow, if the Draw Shadow checkbox is selected.
To drop shadow under the text to the right, enter positive values for both axes. To drop shadow above the text to the left, enter negative values for both axes. |
| Main Color | Click this field, select the desired font color from the several options provided in the Colors window, and click OK. |
| Gradient Color | Select a gradient color, if the Draw Gradient checkbox is selected. The main font color will fade into this color from the top. |
| Stroke Color | Select the font outline color, if the Draw Stroke checkbox is selected. |
| Shadow Color | Select the font shadow color, if the Draw Shadow checkbox is selected. |
| Draw Shadow | Select to add a shadow to the font. |
| Draw Stroke | Select to add an outline to the font. |
| Draw Gradient | Select to add gradient to the font color. |