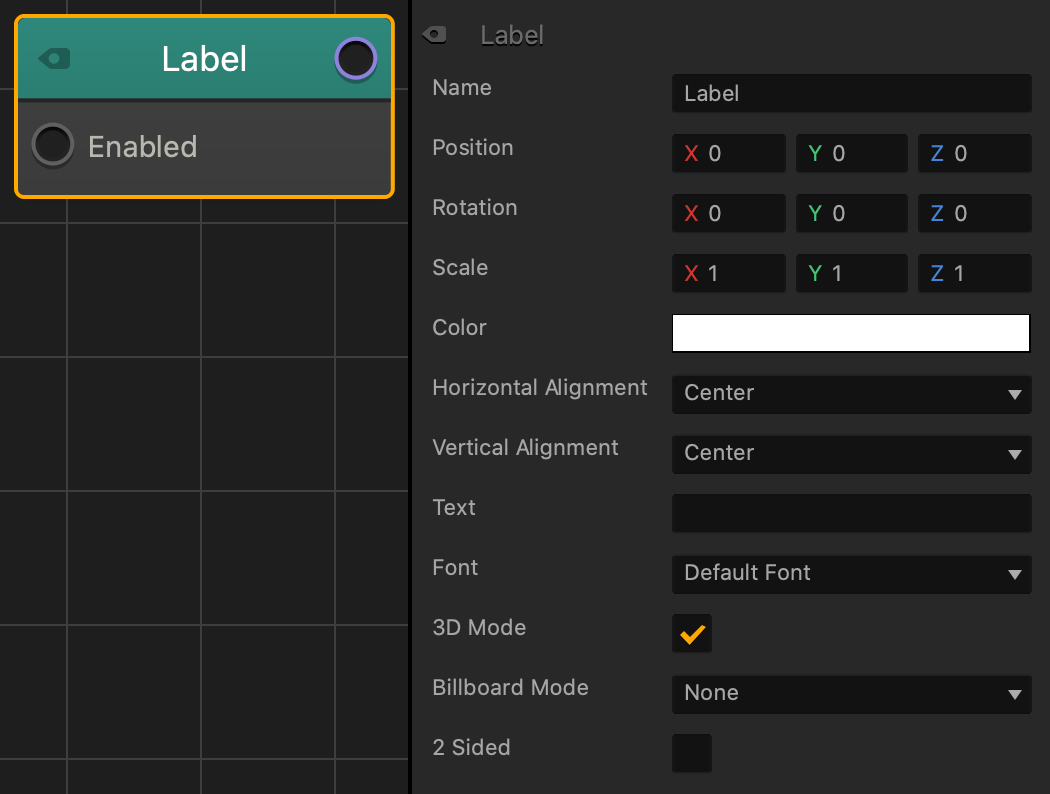
Label Node
This content node displays a text area across the associated asset. If the asset is moved or rotated, the text will move and rotate with it.
| Option | Description |
| Name | Type a custom name for this node, if needed. |
| Position | Enter numeric values to change the location of the label in relation to the asset that it is attached to.
For example, a value of 4 on the Y axis will place the label above the asset. |
| Rotation | Enter numeric values to change the rotation of the label in relation to the asset that it is attached to. |
| Scale | Enter numeric values to change the size of the label in relation to the asset that it is attached to. |
| Color | This attribute allows you to add a color overlay on top of the colors and/or gradients of the Font Template. For details on fonts, see Font Builder.
To add a color overlay, click the field, and in the Colors window, select a color and click OK. |
| Alignment | Select the alignment of the text on the label, Left, Right, or Center. |
| Text | Type the text you want to appear on the label. |
| Font | Select a font for your text.
To add more fonts to this list, see Font Editor. |
| 3D Mode | Select to show the Billboard attribute in the Options panel. Clear to hide the Billboard attribute. |
| Billboard Mode | Select an option to determine how the text automatically faces the camera in the game:
|